Derfor Skal Du Hastighedoptimerer Din Hjemmeside
Hvorfor er det vigtigt at have optimering med i tankerne når vi snakker hjemmesider?
Vi har alle prøvet det… At lande på en side der tager ufattelig lang tid om at loade. Og endda hoppe videre til andre alternativer, hvis torturen af at skulle vente bliver for hård for os.
Officiel website for Google Pagespeed
Billederettigheder tilhører Google
Man kan finde et hav af forskningsartikler om hvor vigtig optimering vil være for dit website, samt et mindst lige så stort hav af værktøj der kan hjælpe en med at optimere ens hjemmeside. Her vil jeg komme lidt nærmere ind på et værktøj der hedder “Google Pagespeed Insights” og hvilke elementer den kan hjælpe din hjemmeside med.
“Optimering af hjemmesidens hastighed
skaber bedre brugeroplevelser som skaber
vækst og kundetilfredshed.”
Lone Nordberg
Værktøjet Google Pagespeed Insights:
Et godt værktøj til at undersøge om dit websites hastighed falder inden for den optimale grænse, eller om det styrtdykker undervejs. Dette værktøj fra Google kan hjælpe dig med at finde ud af dette og bedre endnu værktøjet er gratis og tilgængeligt online.
Der skal dog tages forbehold for hvis man er normal bruger og hjemmeside ejer kan det være svært at tyde hvad Googles Pagespeed Insight egentlig fortæller dig. Hvad er det egentlig de forskellige punkter fortæller samt hvilke er vigtigst og hvor drastisk skal man være for at få det rettet.
Dette er nogle af de emner jeg vil fortælle om i dette indlæg.
Hvad er Google Pagespeed insights?
Det er et værktøj som er udviklet af Google, hvor man har mulighed for at teste sin hjemmeside for evt. at vide hvor der kan laves nogle forbedringer i forhold til optimering af hastighed, rendering og mobilvenlighed.
Værktøjet vil se nærmere på:
- Reducering af ens: HTML, CSS, Javascript.
- Optimering af ens billeder: Komprimering og cachelagring.
- Gengivelsesblokerende af javascript og css.
- Serverens svartid.
Værktøjet vil gennemgå din hjemmeside 2 gange: Første gang med en mobilenhed og anden gang med en desktop.
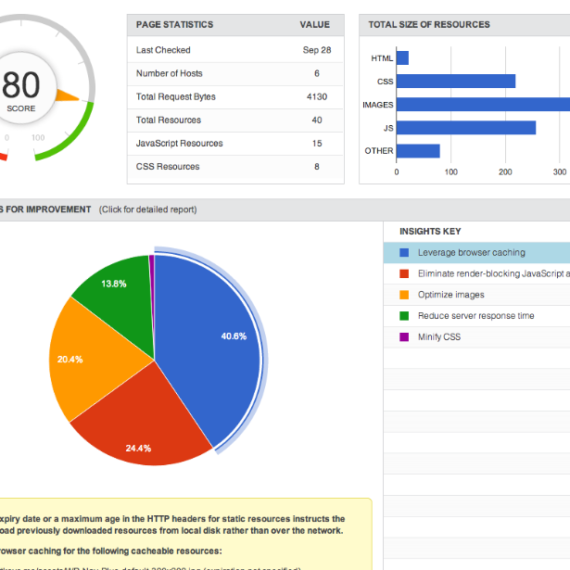
PageSpeed vil komme tilbage med et resultat der fortæller to ting.
- Tiden det tager hjemmesiden at loadet over folden.
- Tiden det tager for hele siden at loade.
Her snakkes der om tiden, der fra en bruger har efterspurgt hjemmesiden, til den er blevet renderet i browseren. Dette kan give et rigtig fint billed af hvordan ens hjemmeside loader og hvor forbedringerne skal sættes ind.

Google Pagespeed målestokken.
Værktøjet vil give din hjemmeside en score mellem 0 -100. Jo højere tallet er, jo bedre er din hjemmeside. Kan din hjemmeside få over 85 vil dit site få et grønt stempel, hvilket er rigtig godt. OBS. Man skal dog ikke bare leve højt på dette, da et website med en lavere score, sagtens kan have en bedre hastighed end din hjemmeside.
Grøn: Ikke nogen fejl fundet som er værd at gøre noget ved.
Læg mærke til formuleringen: “Der er ikke fundet fejl som er værd at gøre noget ved.” Dette kan betyde at der kan være nogle fejl, men at det ikke er noget Google synes du skal gøre noget ved. Dette kan betyde at du er nød til at sætte dig ind i hvorfor fejlen sker.
Gul: Overvej at rette disse fejl hvis ikke det tager for lang tid.
Punkter som man kan finde i denne kategori kan være: at foretage en reducering af JavaScript, reducering af CSS, reducering af HTML samt optimering af billeder.
Rød: Retter man disse fejl, vil man rette websites hastigheds fejl, som har målbar effekt på hastigheden dine besøgende får.
Punkterne kan være – At foretage komprimering, reducering af serverens svartid, udnyt cachelagring i browseren, samt fjern gengivelsesblokkerende af javascript og css.
Det er selvfølgelig vigtig at huske at et værktøj, som Google PageSpeed sjældent kan stå alene. Det er altid en god ide at benytte sig af flere værktøjer til at se hvordan ens ændringer tager sig ud. Hvis du gerne vil følge op og have flere værktøj for forbedring af din hjemmeside, så er du velkommen til at kontakte mig på kontaktsiden.